
给 Krisa 和 Milo Mixiko Full 的教程
什么是

就是像我这种的 Follow 按钮
步骤 1 : 制作 Follow 按钮
1. 到 设计 → 页面元素 → 添加小工具 → HTML/Java Script
2. 复制以下代码进去
<a href="javascript:void(0);"onclick="showHideAT()"/><img class="expando" width="70" height="30"src="Follow 图片网址"/></a>3. 保存 。
步骤 2 : 制作关注器
1. 到 设计 → 页面元素 → 添加小工具 → HTML/Java Script
2. 复制以下代码进去
<style type="text/css">
#at{
position:fixed;
right:450px;
z-index:+1000;
}
* html #at{position:relative;}
.attab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url();
}
.atcontent{
float:left;
border:1px solid #FFFFFF;
background:url(背景网址) #FFFFFF;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideAT(){
var at = document.getElementById("at");
var w = at.offsetWidth;
at.opened ? moveAT(0, -200-w) : moveAT(20-w, 0);
at.opened = !at.opened;
}
function moveAT(x0, xf){
var at = document.getElementById("at");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
at.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveAT("+x+", "+xf+")", 10);}
}
</script>
<div id="at">
<div class="attab" onclick="showHideAT()"> </div>
<div class="atcontent">
<div align="center">
<div style="background:url() no-repeat;">你的关注器代码
</div>
</div>
<br />
<div align="right"><a href="javascript:void(0);" onclick="showHideAT()"><a href="http://xiuwen53.blogspot.com/"><div style="color: #FFFFFF;">
<span ></span></div></a></a></div>
</div></div>
<script type="text/javascript">
var at = document.getElementById("at");
at.style.top = (-200-at.offsetWidth).toString() + "px";
</script>
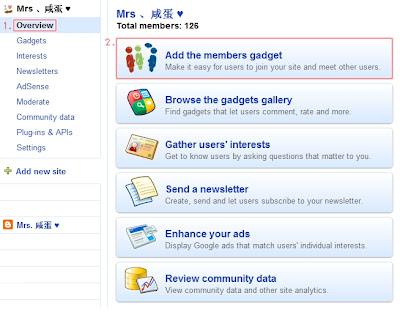
到 Google Friend Connect 制作自己的关注器(跟着我的步骤做

[ 点击放大 ]
Overview → Add the members gadget

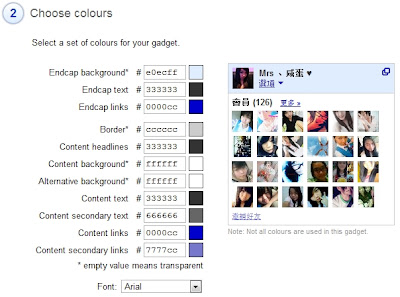
[ 点击放大 ]
编辑关注器的颜色

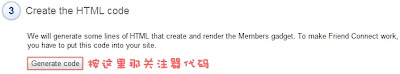
[ 点击放大 ]
按 Generate code 拿关注器代码

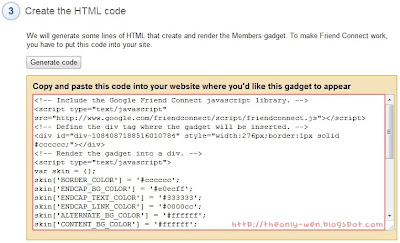
[ 点击放大 ]
复制红框里的代码
3. 保存 、完成 。

Oreo Queen 转载



1 留言:
怎么我开不到Google Friend Connect了 o_o
之前还可以的说 /~\
張貼留言